Atomic Design por Brad Frost
¿Que es Atomic Design?
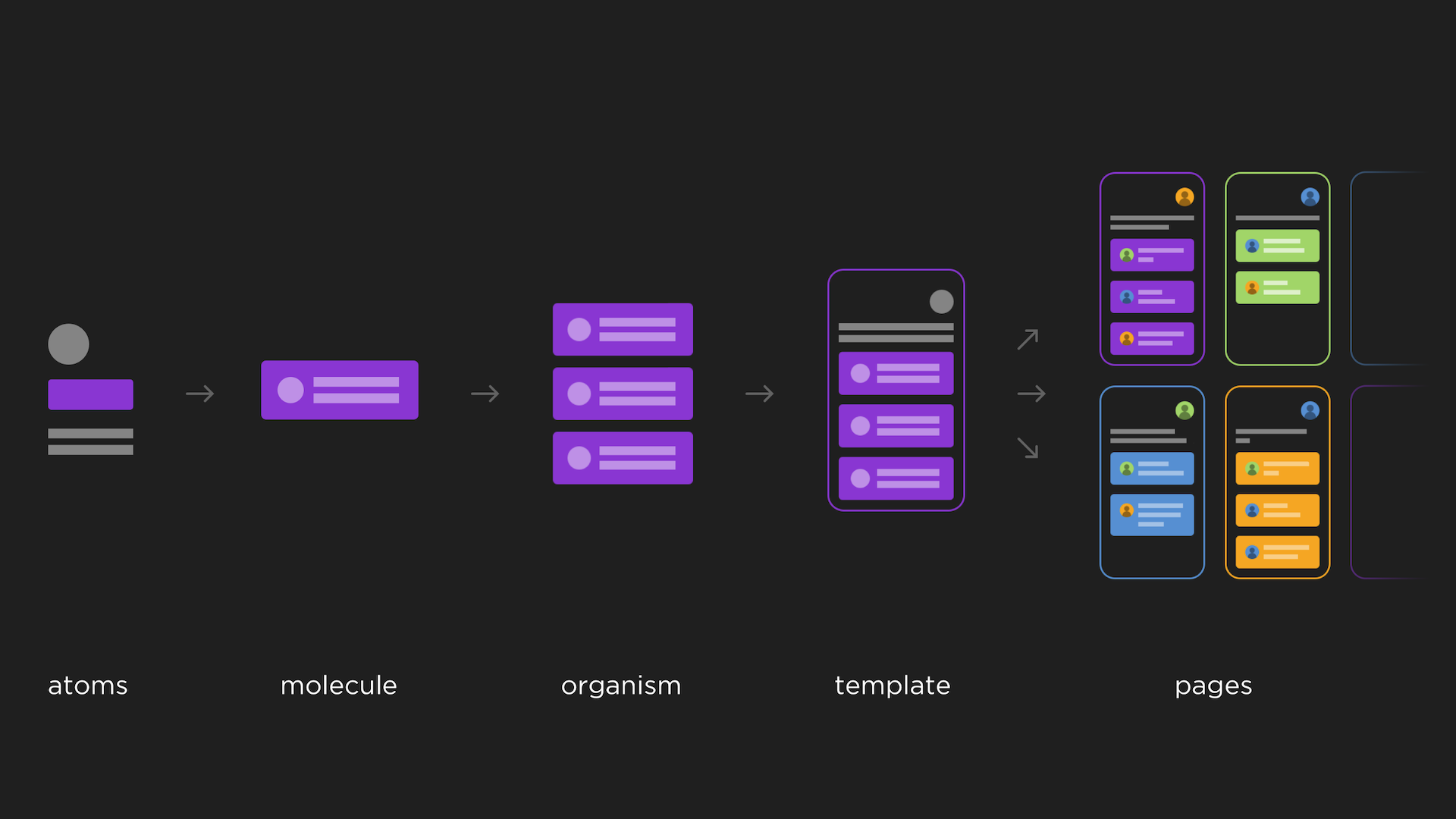
El Atomic Design, creado por Brad Frost, es una metodología de diseño UI de productos que se basa en una jerarquía de componentes diversos y complejos clasificados en cinco etapas: átomos, moléculas, organismos, templates y páginas.
La idea con esto es estructurar el futuro mantenimiento ya que un cambio en cualquier etapa afectará a todas las etapas posteriores.
En el proceso de desarrollo de Lazzo utilizamos esta metodologia a la hora de desarrollar un sitio web con Sass (precompilador de CSS) creando variables de colores, fonts y estilos para poder modificar y reutilizar de manera sencilla. A continuación te explico los 5 componentes:
01. Átomos
Los átomos son los elementos más básicos del Atomic Design. Estos son los componentes básicos de todo el sistema de diseño e incluyen propiedades básicas como el color, la font, radius-border, etc. La modificación de un solo átomo tiene un efecto domino en todo el diseño.

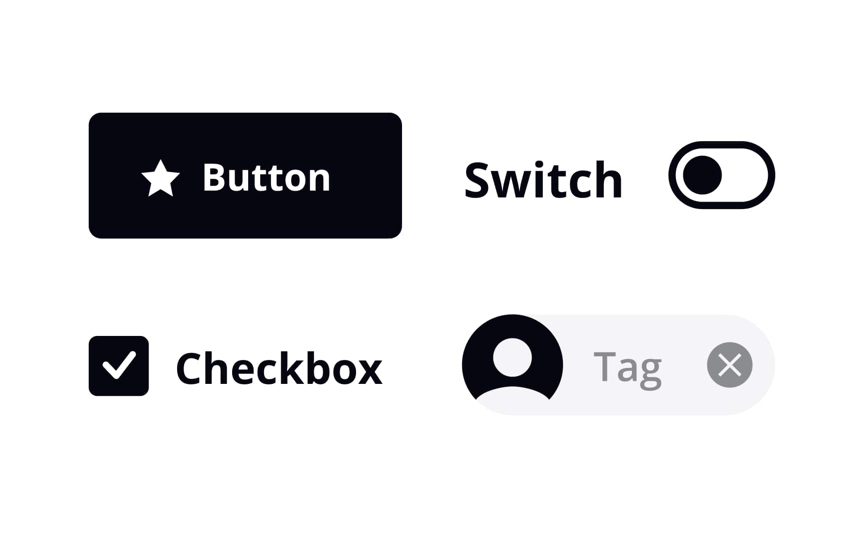
02. Moléculas
Después de los átomos vienen las moléculas, que están formadas por átomos unidos entre sí. Las moléculas son componentes simples de la interfaz de usuario como botones, checkboxes, inputs y elementos similares

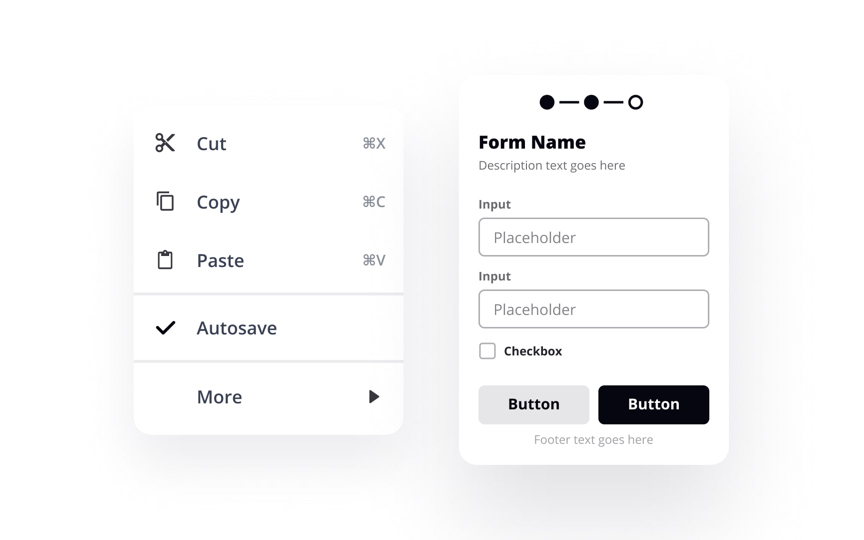
03. Organismos
Cuando combinas moléculas, obtienes un organismo. Estos son componentes completos de la interfaz de usuario y comienzan a formar realmente la columna vertebral del diseño general del producto. Las moléculas incluyen cosas como forms, cards o modals.

04. Templates
Cuando comienzas a combinar organismos, terminas con templates (digamos que esto vendría siendo tradicionalmente wireframes). Aquí es donde realmente comienza a tomar forma un diseño. Los templates comienzan a mostrar cómo se verá y funcionará realmente el producto final.

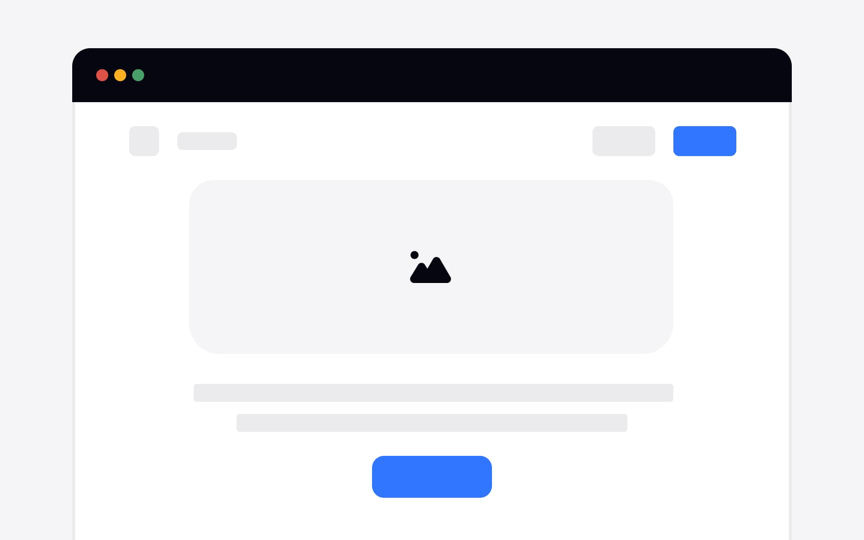
05. Páginas
Los resultados finales del proceso de Diseño Atómico son páginas. Las páginas se crean sobre templates, con contenido real completado. Todavía no son productos funcionales, pero muestran el aspecto, la sensación y el contenido del diseño.

Conclusión
Aprender a tener una estructura de diseño te hará la vida más sencilla en tus proyectos. y si te interesa aprender más cosas como esta sigue al tanto de mi blog el cual estaré subiendo más contenido de valor.

César Acosta
Emprendedor en Tecnología y Marketing. Me dedico a ayudar a pequeñas y medianas empresas a alcanzar su transformación digital. Disfruto contar historias y conectar con emprendedores de Latinoamérica.